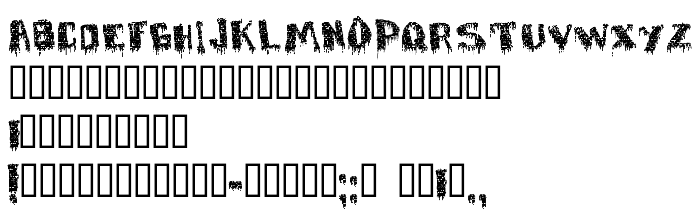
De pe această pagină puteți descărca fontul deFaced versiunea Version 1.1; 1998 Shareware, care aparține familiei deFaced (Regular contur). Producătorul fontului este deFaced. Designer - Stanley Roland Frantz (pentru comunicare, folosiți următoarea adresă: mailto:[email protected]). Descărcați deFaced gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi artistice, fonturi de groază, fonturi latine. Mărime font - doar 123 Kb
| Drepturi de autor | Copyright © 1998 by Stanley Roland Frantz, deFaced fonts. All rights reserved. |
| Familie | deFaced |
| Contur | Regular |
| Identitate | deFacedfonts: deFaced: 1998 |
| Nume complet | deFaced |
| Versiune | Version 1.1; 1998 Shareware |
| Nume PostScript | deFaced |
| Producător | deFaced |
| Mărime | 123 Kb |
| Marcă comercială | deFaced is a trademark of the by Stanley Roland Frantz, deFaced fonts. |
| Designer | Stanley Roland Frantz |
| URL-ul designerului | mailto:[email protected] |
| URL-ul furnizorului | http://www.syndesigns.com |
| Descriere | This font is the Shareware version. To use this font for commercial purposes you must send $10 to: Stan Frantz, 14 W. Church St. Bethlehem, PA 18018 USA --thanks |

Puteți conecta fontul deFaced la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=defaced" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=defaced);
Activați fontul textului în selectorul dvs.:
font-family: 'deFaced', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=defaced" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'deFaced', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with deFaced!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: