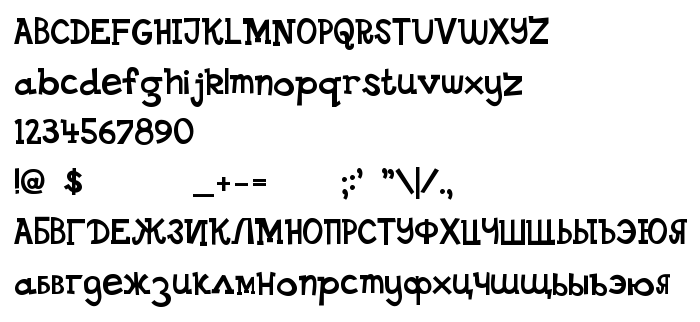
De pe această pagină puteți descărca fontul DS Goose versiunea Version 1.1; 2001, care aparține familiei DS Goose (Regular contur). Producătorul fontului este DS-Goose. Designer - David Buck (eng.) & Dubina Nikolay (rus.) (pentru comunicare, folosiți următoarea adresă: http://www.sparkytype.co.nz/). Descărcați DS Goose gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi artistice, fonturi chirilice, fonturi gratuite. Mărime font - doar 70 Kb
| Drepturi de autor | Copyright (c) David Buck (eng.) & Dubina Nikolay (rus.), 2001. All rights reserved. |
| Familie | DS Goose |
| Contur | Regular |
| Identitate | DavidBuck(eng.)&DubinaNikolay(rus.): DS Goose: 2001 |
| Nume complet | DS Goose |
| Versiune | Version 1.1; 2001 |
| Nume PostScript | DSGoose |
| Producător | DS-Goose |
| Mărime | 70 Kb |
| Marcă comercială | DS Goose is a trademark of the David Buck (eng.) & Dubina Nikolay (rus.). |
| Designer | David Buck (eng.) & Dubina Nikolay (rus.) |
| URL-ul designerului | http://www.sparkytype.co.nz/ |
| URL-ul furnizorului | http://vedi.d-s.ru/ |
| Descriere | This is a free font from the Chankstore, www.chank.com. This font is for your personal or commercial use, but if you use this font commercially, please buy some more fonts from http://www.chank.com/fonts/index.html |

Puteți conecta fontul DS Goose la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=ds-goose" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=ds-goose);
Activați fontul textului în selectorul dvs.:
font-family: 'DS Goose', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=ds-goose" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Goose', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Goose!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: