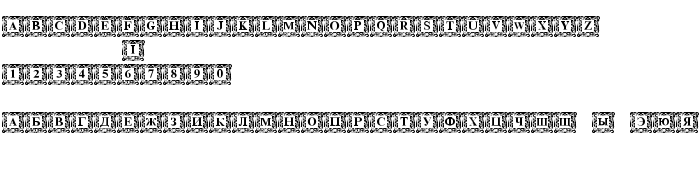
De pe această pagină puteți descărca fontul DS Init Normal versiunea Version 1.0; 2002; initial release, care aparține familiei DS Init (Normal contur). Producătorul fontului este DS-Init-Normal. Designer - Nikolay Dubina (D-Studio | Moscow) (pentru comunicare, folosiți următoarea adresă: mailto:[email protected]). Descărcați DS Init Normal gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi artistice, fonturi chirilice, fonturi latine. Mărime font - doar 622 Kb
| Drepturi de autor | Copyright (c) Nikolay Dubina (D-Studio | Moscow), 2002. All rights reserved. |
| Familie | DS Init |
| Contur | Normal |
| Identitate | NikolayDubina(D-Studio|Moscow): DS Init Normal: 2002 |
| Nume complet | DS Init Normal |
| Versiune | Version 1.0; 2002; initial release |
| Nume PostScript | DSInit-Normal |
| Producător | DS-Init-Normal |
| Mărime | 622 Kb |
| Marcă comercială | DS Init Normal is a trademark of the Nikolay Dubina (D-Studio | Moscow). |
| Designer | Nikolay Dubina (D-Studio | Moscow) |
| URL-ul designerului | mailto:[email protected] |
| URL-ul furnizorului | http://vedi.d-s.ru/ |
| Descriere | - |

Puteți conecta fontul DS Init Normal la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=ds-init-normal" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=ds-init-normal);
Activați fontul textului în selectorul dvs.:
font-family: 'DS Init Normal', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=ds-init-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Init Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Init Normal!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
« DS Goose
Fontul următor: