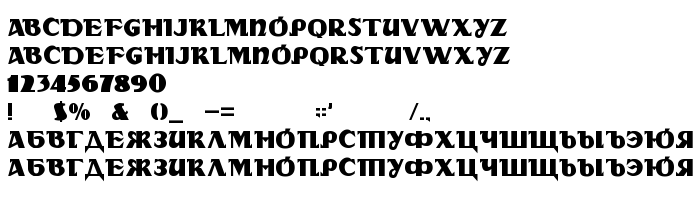
De pe această pagină puteți descărca fontul DS Rada versiunea Version 1.3; 1999, care aparține familiei DS Rada (Medium contur). Producătorul fontului este DS-Rada. Designer - Dubina Nikolay (pentru comunicare, folosiți următoarea adresă: mailto:[email protected]). Descărcați DS Rada gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi decorative, fonturi latine. Mărime font - doar 81 Kb
| Drepturi de autor | Copyright (c) DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected], 1999. All rights reserved. |
| Familie | DS Rada |
| Contur | Medium |
| Identitate | DSRada--DubinaNikolay--D-Studio(Moscow)----www.wt.aha.ru/d-studio/[email protected]: DS Rada: 1999 |
| Nume complet | DS Rada |
| Versiune | Version 1.3; 1999 |
| Nume PostScript | DSRada |
| Producător | DS-Rada |
| Mărime | 81 Kb |
| Marcă comercială | DS Rada is a trademark of the DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected]. |
| Designer | Dubina Nikolay |
| URL-ul designerului | mailto:[email protected] |
| URL-ul furnizorului | http://www.wt.aha.ru/d-studio/ |
| Descriere | Original decoration cyrillic fonts. DS Rada (ukrainian poster fonts - style) |

Puteți conecta fontul DS Rada la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=ds-rada);
Activați fontul textului în selectorul dvs.:
font-family: 'DS Rada', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rada', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rada!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: