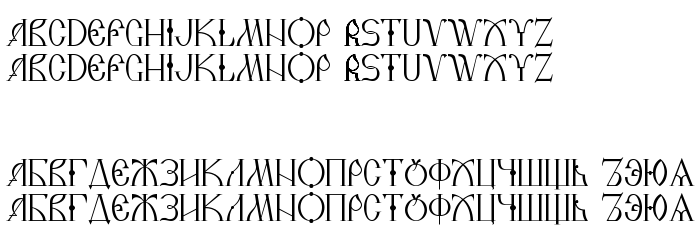
De pe această pagină puteți descărca fontul DS Russia Demo versiunea Version 1.0; 1999; initial release, care aparține familiei DS Russia Demo (Regular contur). Producătorul fontului este DS-Russia-Demo. Designer - Dubina Nikolay (Moscow, Russia) - august 1999 (pentru comunicare, folosiți următoarea adresă: http://www.wt.aha.ru/d-studio/). Descărcați DS Russia Demo gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi latine, fonturi ruse. Mărime font - doar 60 Kb
| Drepturi de autor | Copyright (c) Dubina Nikolay (Moscow, Russia) - august 1999, 1999. All rights reserved. |
| Familie | DS Russia Demo |
| Contur | Regular |
| Identitate | DubinaNikolay(Moscow,Russia)-august1999: DS Russia Demo: 1999 |
| Nume complet | DS Russia Demo |
| Versiune | Version 1.0; 1999; initial release |
| Nume PostScript | DSRussiaDemo |
| Producător | DS-Russia-Demo |
| Mărime | 60 Kb |
| Marcă comercială | DS Russia Demo is a trademark of the Dubina Nikolay (Moscow, Russia) - august 1999. |
| Designer | Dubina Nikolay (Moscow, Russia) - august 1999 |
| URL-ul designerului | http://www.wt.aha.ru/d-studio/ |
| URL-ul furnizorului | http://www.wt.aha.ru/vedi/ |
| Descriere | This font is stylized under history cyrillic letter (Demo version) |

Puteți conecta fontul DS Russia Demo la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=ds-russia-demo" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=ds-russia-demo);
Activați fontul textului în selectorul dvs.:
font-family: 'DS Russia Demo', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=ds-russia-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Russia Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Russia Demo!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: