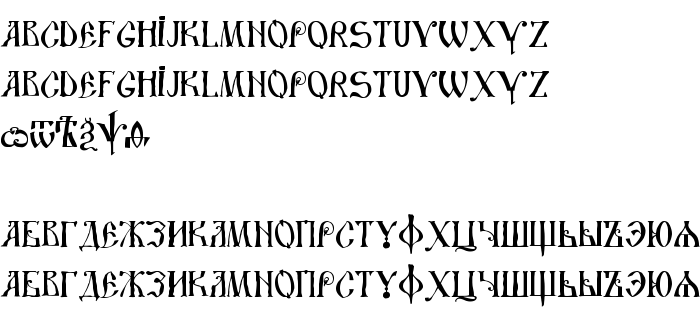
De pe această pagină puteți descărca fontul DS UstavHand versiunea Version 1.0; 1999; initial release, care aparține familiei DS UstavHand (Regular contur). Producătorul fontului este DS-UstavHand. Designer - Dubina Nikolay (pentru comunicare, folosiți următoarea adresă: [email protected]). Descărcați DS UstavHand gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi latine, fonturi ruse. Mărime font - doar 63 Kb
| Drepturi de autor | Copyright (c) Dubina Nikolay /D-Studio (Moscow)/, 1999. All rights reserved. |
| Familie | DS UstavHand |
| Contur | Regular |
| Identitate | DubinaNikolay/D-Studio(Moscow)/: DS UstavHand: 1999 |
| Nume complet | DS UstavHand |
| Versiune | Version 1.0; 1999; initial release |
| Nume PostScript | DSUstavHand |
| Producător | DS-UstavHand |
| Mărime | 63 Kb |
| Marcă comercială | DS UstavHand is a trademark of the Dubina Nikolay /D-Studio (Moscow)/. |
| Designer | Dubina Nikolay |
| URL-ul designerului | [email protected] |
| URL-ul furnizorului | http://www.wt.aha.ru/vedi/ |
| Descriere | Font is created on sample of handwritten monument of slavonic system of writing 13-14 age. |

Puteți conecta fontul DS UstavHand la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=ds-ustavhand" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=ds-ustavhand);
Activați fontul textului în selectorul dvs.:
font-family: 'DS UstavHand', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=ds-ustavhand" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS UstavHand', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS UstavHand!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: