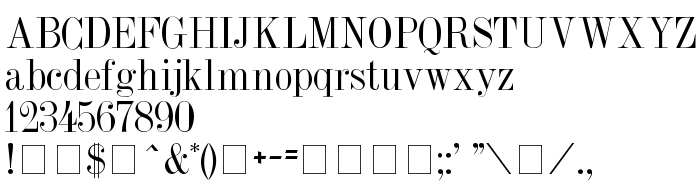
De pe această pagină puteți descărca fontul DubielPlain versiunea 001.001, care aparține familiei DubielPlain (Regular contur). Designer - David Rakowski. Descărcați DubielPlain gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: condensed, elegant, fonturi cu serife. Mărime font - doar 48 Kb
| Familie | DubielPlain |
| Contur | Regular |
| Identitate | FontMonger:DubielPlain |
| Nume complet | DubielPlain |
| Versiune | 001.001 |
| Nume PostScript | DubielPlain |
| Mărime | 48 Kb |
| Designer | David Rakowski |
| Descrierea licenței | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Puteți conecta fontul DubielPlain la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=dubielplain" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=dubielplain);
Activați fontul textului în selectorul dvs.:
font-family: 'DubielPlain', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=dubielplain" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DubielPlain', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DubielPlain!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: