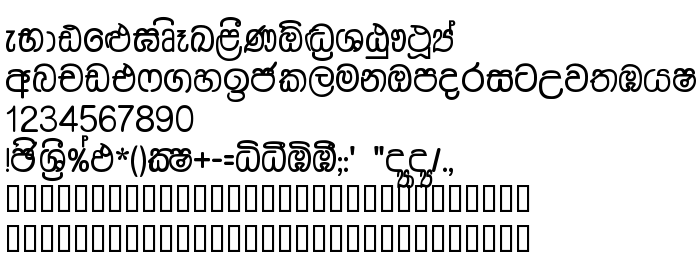
De pe această pagină puteți descărca fontul Dusharnbi versiunea Version 1.00 - 09/13/2000, care aparține familiei Dusharnbi (Regular contur). Producătorul fontului este Dusharnbi. Designer - Rich Gast (pentru comunicare, folosiți următoarea adresă: http://home.earthlink.net/~greywolfww/index.html). Descărcați Dusharnbi gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi latine, fonturi orientale. Mărime font - doar 49 Kb
| Drepturi de autor | Copyright ©2000 Dr. M.U.P.K. Peris ... All Rights Reserved. Created by Rich Gast of GreyWolf WebWorks. |
| Familie | Dusharnbi |
| Contur | Regular |
| Identitate | Dusharnbi (Sinhala Language of Sri Lanka) |
| Nume complet | Dusharnbi |
| Versiune | Version 1.00 - 09/13/2000 |
| Nume PostScript | Dusharnbi |
| Producător | Dusharnbi |
| Mărime | 49 Kb |
| Marcă comercială | Dushan is the Trademark (and Daughter) of Dr. M.U.P.K. Peris |
| Designer | Rich Gast |
| URL-ul designerului | http://home.earthlink.net/~greywolfww/index.html |
| URL-ul furnizorului | http://home.earthlink.net/~greywolfww/index.html |
| Descriere | A font of Sinhala, the native language of Sri Lanka, for use with a standard English keyboard. |

Puteți conecta fontul Dusharnbi la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=dusharnbi" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=dusharnbi);
Activați fontul textului în selectorul dvs.:
font-family: 'Dusharnbi', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=dusharnbi" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dusharnbi', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dusharnbi!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
« Katana
Fontul următor: