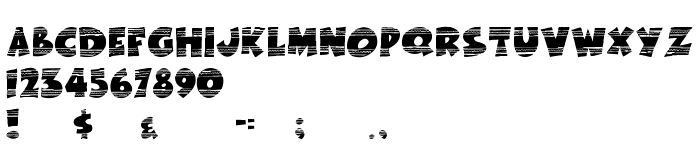
De pe această pagină puteți descărca fontul EasterFunbyTom versiunea Version 1.02; February 17, 2000, care aparține familiei EasterFunbyTom (Regular contur). Producătorul fontului este EasterFunbyTom. Designer - AwesomeClipartforKids.com - Tom Brown (pentru comunicare, folosiți următoarea adresă: http://www.AwesomeClipartforKids.com ). Descărcați EasterFunbyTom gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi artistice, fonturi decorative, fonturi latine. Mărime font - doar 49 Kb
| Drepturi de autor | Typeface © AwesomeClipartforKids.com 2001. All Rights Reserved |
| Familie | EasterFunbyTom |
| Contur | Regular |
| Identitate | AwesomeClipartforKids.com : NewFont Regular:1999, 2000 |
| Nume complet | EasterFunbyTom |
| Versiune | Version 1.02; February 17, 2000 |
| Nume PostScript | EasterFunbyTom |
| Producător | EasterFunbyTom |
| Mărime | 49 Kb |
| Marcă comercială | EasterFunbyTom is a registered trademark of AwesomeClipartforKids.com |
| Designer | AwesomeClipartforKids.com - Tom Brown |
| URL-ul designerului | http://www.AwesomeClipartforKids.com |
| URL-ul furnizorului | http://www.AwesomeClipartforKids.com |
| Descriere | Template |

Puteți conecta fontul EasterFunbyTom la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=easterfunbytom" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=easterfunbytom);
Activați fontul textului în selectorul dvs.:
font-family: 'EasterFunbyTom', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=easterfunbytom" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'EasterFunbyTom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with EasterFunbyTom!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: