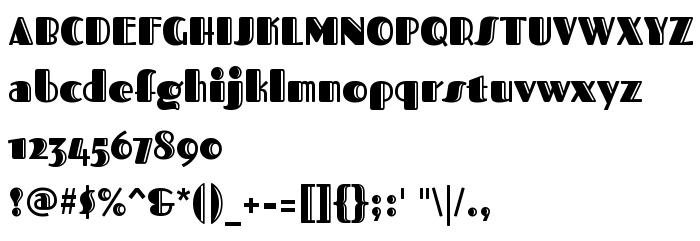
De pe această pagină puteți descărca fontul Fascinate Inline versiunea Version 1.000, care aparține familiei Fascinate Inline (Regular contur). Producătorul fontului este Astigmatic (AOETI). Designer - Astigmatic (AOETI) (pentru comunicare, folosiți următoarea adresă: http://www.astigmatic.com/). Descărcați Fascinate Inline gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: art deco, fonturi decorative, fonturi retro. Mărime font - doar 50 Kb
| Familie | Fascinate Inline |
| Contur | Regular |
| Identitate | FONTLAB:OTFEXPORT |
| Nume complet | Fascinate Inline |
| Versiune | Version 1.000 |
| Nume PostScript | FascinateInline-Regular |
| Producător | Astigmatic (AOETI) |
| Mărime | 50 Kb |
| Marcă comercială | Fascinate Inline is a trademark of Astigmatic (AOETI). |
| Designer | Astigmatic (AOETI) |
| URL-ul designerului | http://www.astigmatic.com/ |
| URL-ul furnizorului | http://www.astigmatic.com/ |
| Descrierea licenței | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Puteți conecta fontul Fascinate Inline la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=fascinate-inline" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=fascinate-inline);
Activați fontul textului în selectorul dvs.:
font-family: 'Fascinate Inline', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=fascinate-inline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fascinate Inline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fascinate Inline!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: