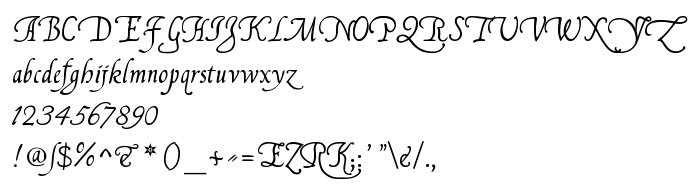
De pe această pagină puteți descărca fontul Francisco Lucas Llana Regular versiunea 1.00; 2003, care aparține familiei Francisco Lucas Llana (Regular contur). Producătorul fontului este Francisco-Lucas-Llana-Regular. Designer - Pia Frauss (pentru comunicare, folosiți următoarea adresă: http://www.pia-frauss.de/fonts/fonts.htm). Descărcați Francisco Lucas Llana Regular gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi latine, fonturi scrise de mână. Mărime font - doar 69 Kb
| Drepturi de autor | Pia Frauss fecit AD MMIII; for private use only |
| Familie | Francisco Lucas Llana |
| Contur | Regular |
| Identitate | Francisco Lucas Llana Regular |
| Nume complet | Francisco Lucas Llana Regular |
| Versiune | 1.00; 2003 |
| Nume PostScript | FranciscoLucasLlanaRegular |
| Producător | Francisco-Lucas-Llana-Regular |
| Mărime | 69 Kb |
| Designer | Pia Frauss |
| URL-ul designerului | http://www.pia-frauss.de/fonts/fonts.htm |
| Descriere | Francisco Lucas Llana was created with the Font Creator Program from High-Logic.com |

Puteți conecta fontul Francisco Lucas Llana Regular la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular);
Activați fontul textului în selectorul dvs.:
font-family: 'Francisco Lucas Llana Regular', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Francisco Lucas Llana Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Francisco Lucas Llana Regular!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: