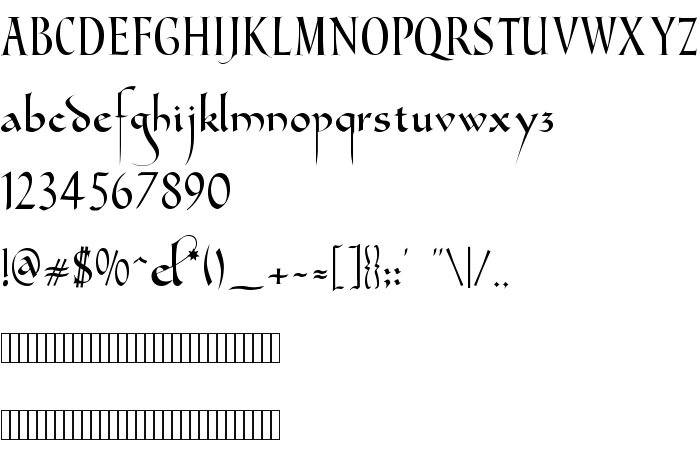
De pe această pagină puteți descărca fontul Gondola SD versiunea Version 1.4 2009, care aparține familiei Gondola SD (Regular contur). Producătorul fontului este Steve Deffeyes. Designer - Steve Deffeyes. Descărcați Gondola SD gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: brushed, elegant, paragraph. Mărime font - doar 49 Kb
| Familie | Gondola SD |
| Contur | Regular |
| Identitate | SteveDeffeyes: Gondola SD: 2001 |
| Nume complet | Gondola SD |
| Versiune | Version 1.4 2009 |
| Nume PostScript | GondolaSD |
| Producător | Steve Deffeyes |
| Mărime | 49 Kb |
| Designer | Steve Deffeyes |
| Descrierea licenței | This font was created by Steve Deffeyes. It is freeware so re-distribute it as much as you like, just keep the original .zip intact with this file. Please do not modify and re-distribute the original .ttf font file, or the original .zip file. Do -not- under any circumstance re-distribute the original .ttf font file, or the original .zip file, and charge -any- money for it. This includes putting it on a CDROM for sale, or putting it for download on a website where access and/or membership fees are charged. You -may- use the font to create all manner of artworks, publications, or graphics. There is no need to ask in advance. You -may- charge money for the resulting artworks, either as a product for sale or by charging consulting fees to create it. In doing so you may -not- add any additional usage restrictions that affect the original .ttf font file. If you do end up using it for something, or if you have any questions, feel free to drop me a line at [email protected]. Thanks! -- SD www.deffeyes.com |

Puteți conecta fontul Gondola SD la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=gondola-sd" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=gondola-sd);
Activați fontul textului în selectorul dvs.:
font-family: 'Gondola SD', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=gondola-sd" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gondola SD', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gondola SD!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: