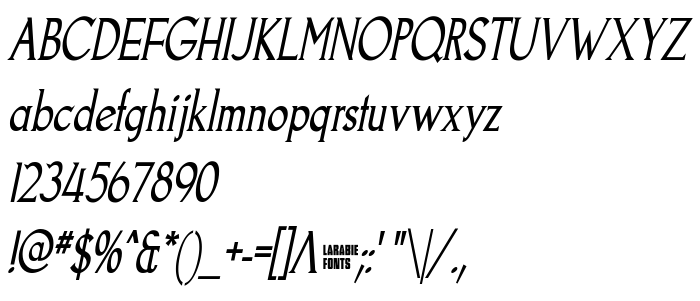
De pe această pagină puteți descărca fontul Goodfish Italic versiunea OTF 3.000;PS 001.001;Core 1.0.29, care aparține familiei Goodfish (Italic contur). Producătorul fontului este Goodfish-Italic. Designer - Ray Larabie (pentru comunicare, folosiți următoarea adresă: http://www.typodermic.com). Descărcați Goodfish Italic gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi gratuite, fonturi latine, fonturi scrise de mână. Mărime font - doar 69 Kb
| Drepturi de autor | (c) 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Familie | Goodfish |
| Contur | Italic |
| Identitate | 3.000;TYPO;Goodfish-Italic |
| Nume complet | Goodfish Italic |
| Versiune | OTF 3.000;PS 001.001;Core 1.0.29 |
| Nume PostScript | Goodfish-Italic |
| Producător | Goodfish-Italic |
| Mărime | 69 Kb |
| Marcă comercială | Goodfish is a trademark of Typodermic |
| Designer | Ray Larabie |
| URL-ul designerului | http://www.typodermic.com |
| URL-ul furnizorului | http://www.larabiefonts.com |
| Descriere | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Puteți conecta fontul Goodfish Italic la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=goodfish-italic" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=goodfish-italic);
Activați fontul textului în selectorul dvs.:
font-family: 'Goodfish Italic', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=goodfish-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Goodfish Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Goodfish Italic!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.