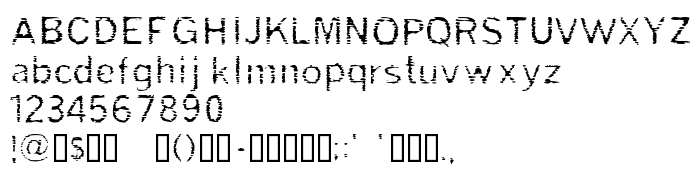
De pe această pagină puteți descărca fontul Grade versiunea Macromedia Fontographer 4.1 2/3/99, care aparține familiei Grade (Regular contur). Producătorul fontului este Grade. Descărcați Grade gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi artistice, fonturi decorative, fonturi latine. Mărime font - doar 49 Kb
| Drepturi de autor | ©1999 dave kellam <[email protected]> |
| Familie | Grade |
| Contur | Regular |
| Identitate | Macromedia Fontographer 4.1 Grade |
| Nume complet | Grade |
| Versiune | Macromedia Fontographer 4.1 2/3/99 |
| Nume PostScript | Grade |
| Producător | Grade |
| Mărime | 49 Kb |

Puteți conecta fontul Grade la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=grade" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=grade);
Activați fontul textului în selectorul dvs.:
font-family: 'Grade', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=grade" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Grade', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Grade!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: