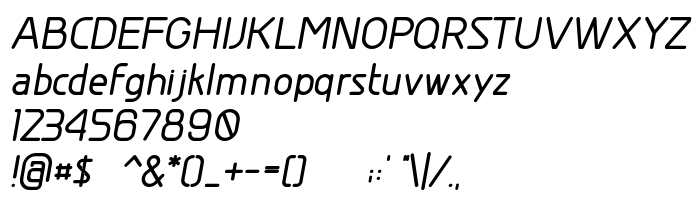
De pe această pagină puteți descărca fontul GreyscaleBasic Bold Italic versiunea Version 001.000, care aparține familiei GreyscaleBasic (Bold Italic contur). Producătorul fontului este GreyscaleNet. Designer - Greyscale. Descărcați GreyscaleBasic Bold Italic gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: clean, fonturi fără serife, oblique. Mărime font - doar 66 Kb
| Familie | GreyscaleBasic |
| Contur | Bold Italic |
| Identitate | GreyscaleNet: GreyscaleBasic Bold Italic: 2007 |
| Nume complet | GreyscaleBasic Bold Italic |
| Versiune | Version 001.000 |
| Nume PostScript | GreyscaleBasic-BoldItalic |
| Producător | GreyscaleNet |
| Mărime | 66 Kb |
| Marcă comercială | GreyscaleBasic is a trademark of GreyscaleNet. |
| Designer | Greyscale |
| Descrierea licenței | The GreyscaleBasic typeface is completely free to download and use in any way for any purpose desired. If you end up using the typeface in a commercial environment, please consider a donation. You dont need a paypal account to donate just a credit card, no amount is too small to keep the free fonts flowing, thanks! |

Puteți conecta fontul GreyscaleBasic Bold Italic la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=greyscalebasic-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=greyscalebasic-bold-italic);
Activați fontul textului în selectorul dvs.:
font-family: 'GreyscaleBasic Bold Italic', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=greyscalebasic-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GreyscaleBasic Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GreyscaleBasic Bold Italic!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: