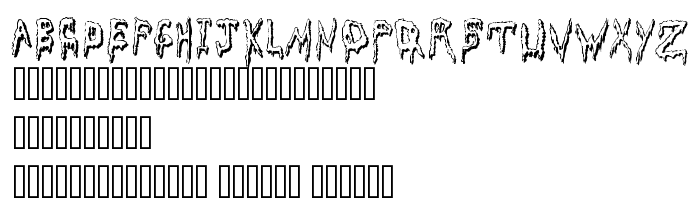
De pe această pagină puteți descărca fontul Grossout Shadow versiunea 1.0, care aparține familiei Grossout Shadow (Regular contur). Producătorul fontului este Grossout-Shadow. Designer - The Claw (pentru comunicare, folosiți următoarea adresă: mailto:[email protected]). Descărcați Grossout Shadow gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi de groază, fonturi gratuite, fonturi latine. Mărime font - doar 70 Kb
| Drepturi de autor | © 1998 Letters From The Claw - Freeware |
| Familie | Grossout Shadow |
| Contur | Regular |
| Identitate | Grossout Shadow |
| Nume complet | Grossout Shadow |
| Versiune | 1.0 |
| Nume PostScript | GrossoutShadow |
| Producător | Grossout-Shadow |
| Mărime | 70 Kb |
| Marcă comercială | © Letters From The Claw - Freeware! Distribute freely or else! |
| Designer | The Claw |
| URL-ul designerului | mailto:[email protected] |
| URL-ul furnizorului | http://www.mysite.com/empire |
| Descriere | Grossout Shadow - © 1998 Letters From The Claw A bolder, shadowed version of my grossest font ever. Possibly the closest I've come to the kind of fonts I want to make. Distribute promiscuously, but include the readme file, please, or you will get strep throat and suffer horribly as I did while making this font. Trust me, including the readme file is the smarter course of action. For more font fun, visit the Empire of The Claw: http://www.mysite.com/empire |

Puteți conecta fontul Grossout Shadow la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=grossout-shadow" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=grossout-shadow);
Activați fontul textului în selectorul dvs.:
font-family: 'Grossout Shadow', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=grossout-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Grossout Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Grossout Shadow!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor:
Grossout »