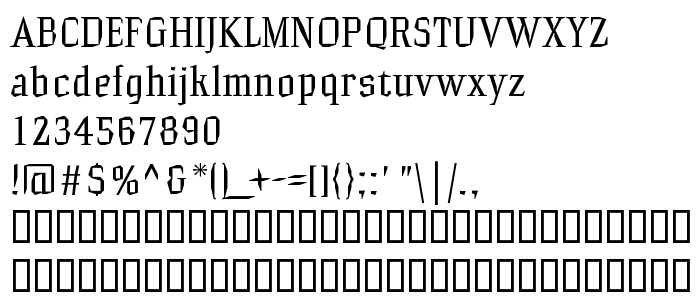
De pe această pagină puteți descărca fontul HammerheadRegular versiunea Macromedia Fontographer 4.1.2 22.09.2006, care aparține familiei HammerheadRegular (Regular contur). Designer - Floodfonts. Descărcați HammerheadRegular gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: angular, fonturi cu serife, scary. Mărime font - doar 54 Kb
| Familie | HammerheadRegular |
| Contur | Regular |
| Identitate | Macromedia Fontographer 4.1.2 HammerheadRegular |
| Nume complet | HammerheadRegular |
| Versiune | Macromedia Fontographer 4.1.2 22.09.2006 |
| Nume PostScript | HammerheadRegular |
| Mărime | 54 Kb |
| Designer | Floodfonts |
| Descrierea licenței | ©2008 Floodfonts, designed by Felix Braden. This font is freeware! You are allowed to use the font for every kind of publication (electronic/print), it doesn't matter if its commercial or not. You can copy and give it away to your friends as long as the font-info-file is included with the postscript or true type data. It may not be sold, redesigned or offered for download without permission of the designer. I am looking forward to your comments, suggestions and to any information if/how you incorporated this font. www.floodfonts.com [email protected] |

Puteți conecta fontul HammerheadRegular la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=hammerheadregular" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=hammerheadregular);
Activați fontul textului în selectorul dvs.:
font-family: 'HammerheadRegular', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=hammerheadregular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HammerheadRegular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HammerheadRegular!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: