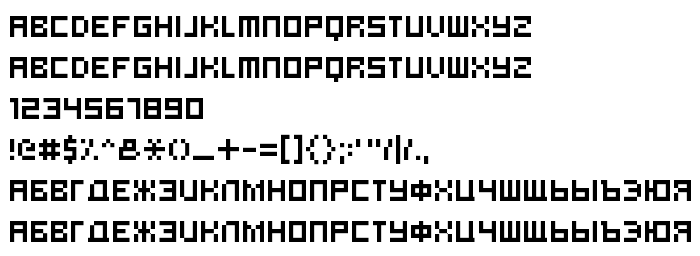
De pe această pagină puteți descărca fontul hooge 05_55 Cyr2 versiunea Version 1.2; 2001, care aparține familiei hooge 05_55 Cyr2 (Regular contur). Producătorul fontului este hooge-05_55-Cyr2. Designer - Craig Kroeger (eng) & Nikolay Dubina (rus) (pentru comunicare, folosiți următoarea adresă: http://www.miniml.com/). Descărcați hooge 05_55 Cyr2 gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi digitale, fonturi latine. Mărime font - doar 81 Kb
| Drepturi de autor | Copyright (c) Craig Kroeger (eng) & Nikolay Dubina (rus), 2001. All rights reserved. |
| Familie | hooge 05_55 Cyr2 |
| Contur | Regular |
| Identitate | CraigKroeger(eng)&NikolayDubina(rus): hooge 05_55 Cyr: 2001 |
| Nume complet | hooge 05_55 Cyr2 |
| Versiune | Version 1.2; 2001 |
| Nume PostScript | hooge05_55Cyr2 |
| Producător | hooge-05_55-Cyr2 |
| Mărime | 81 Kb |
| Marcă comercială | hooge 05_55 Cyr is a trademark of the Craig Kroeger (eng) & Nikolay Dubina (rus). |
| Designer | Craig Kroeger (eng) & Nikolay Dubina (rus) |
| URL-ul designerului | http://www.miniml.com/ |
| URL-ul furnizorului | http://vedi.d-s.ru/ |
| Descriere | Copyright (c) Craig Kroeger (eng) | www.miniml.com | & Nikolay Dubina (rus) | www.d-s.ru | , 2001. All rights reserved. |

Puteți conecta fontul hooge 05_55 Cyr2 la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=hooge-05_55-cyr2" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=hooge-05_55-cyr2);
Activați fontul textului în selectorul dvs.:
font-family: 'hooge 05_55 Cyr2', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=hooge-05_55-cyr2" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'hooge 05_55 Cyr2', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with hooge 05_55 Cyr2!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: