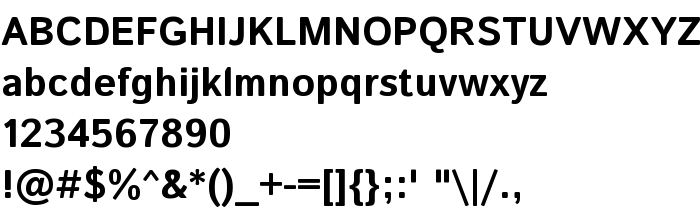
De pe această pagină puteți descărca fontul Istok Bold versiunea Version 1.0.1, care aparține familiei Istok (Bold contur). Producătorul fontului este Andrey V. Panov. Designer - Andrey V. Panov (pentru comunicare, folosiți următoarea adresă: http://code.google.com/u/andrej.panov/). Descărcați Istok Bold gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi fără serife, headings. Mărime font - doar 242 Kb
| Familie | Istok |
| Contur | Bold |
| Identitate | FontForge 2.0 : Istok Bold : 20-9-2012 |
| Nume complet | Istok Bold |
| Versiune | Version 1.0.1 |
| Nume PostScript | Istok-Bold |
| Producător | Andrey V. Panov |
| Mărime | 242 Kb |
| Designer | Andrey V. Panov |
| URL-ul designerului | http://code.google.com/u/andrej.panov/ |
| URL-ul furnizorului | http://code.google.com/p/istok |
| Descrierea licenței | Copyright (c) 2008-2012, Andrey V. Panov ([email protected]), with Reserved Font Name Istok. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/ofl |

Puteți conecta fontul Istok Bold la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=istok-bold" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=istok-bold);
Activați fontul textului în selectorul dvs.:
font-family: 'Istok Bold', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=istok-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Istok Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Istok Bold!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: