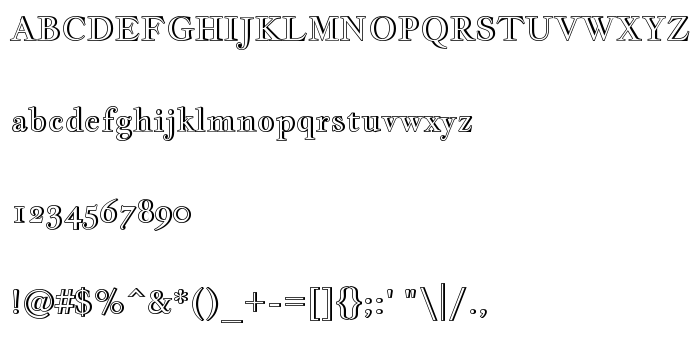
De pe această pagină puteți descărca fontul Jacques Francois Shadow versiunea Version 1.003, care aparține familiei Jacques Francois Shadow (Regular contur). Producătorul fontului este Cyreal (www.cyreal.org). Designer - Alexei Vanyashin, Nikita Kanarev ([email protected]) (pentru comunicare, folosiți următoarea adresă: cyreal.org). Descărcați Jacques Francois Shadow gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: curly, fonturi cu serife, paragraph. Mărime font - doar 53 Kb
| Familie | Jacques Francois Shadow |
| Contur | Regular |
| Identitate | Cyreal(www.cyreal.org): Jacques Francois Shadow: 2011 |
| Nume complet | Jacques Francois Shadow |
| Versiune | Version 1.003 |
| Nume PostScript | JacquesFrancoisShadow-Regular |
| Producător | Cyreal (www.cyreal.org) |
| Mărime | 53 Kb |
| Marcă comercială | Jacques Francois Shadow is a trademark of Cyreal (www.cyreal.org). |
| Designer | Alexei Vanyashin, Nikita Kanarev ([email protected]) |
| URL-ul designerului | cyreal.org |
| URL-ul furnizorului | cyreal.org |
| Descrierea licenței | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Puteți conecta fontul Jacques Francois Shadow la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=jacques-francois-shadow" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=jacques-francois-shadow);
Activați fontul textului în selectorul dvs.:
font-family: 'Jacques Francois Shadow', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=jacques-francois-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jacques Francois Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jacques Francois Shadow!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: