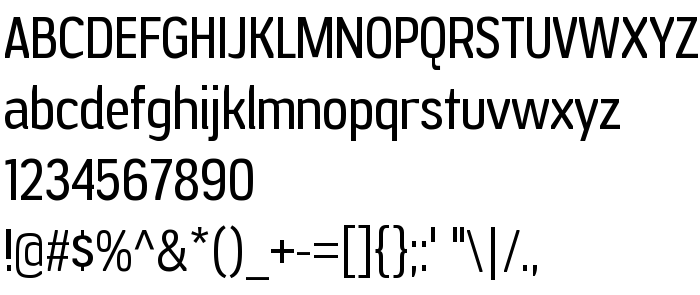
De pe această pagină puteți descărca fontul JesayaFree-Regular versiunea Version 1.000, care aparține familiei Jesaya Free (Regular contur). Producătorul fontului este JesayaFree-Regular. Designer - Ray Larabie (pentru comunicare, folosiți următoarea adresă: http://www.typodermic.com). Descărcați JesayaFree-Regular gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi fără serife, fonturi gratuite, fonturi latine. Mărime font - doar 120 Kb
| Drepturi de autor | (c) 2008 Typodermic Fonts. This font is freeware. Read attached text file for details. Check out the rest of the Jesaya family and the OpenType version at Typodermic: http://www.typodermic.com |
| Familie | Jesaya Free |
| Contur | Regular |
| Identitate | 1.000;TYPO;JesayaFree-Regular |
| Nume complet | JesayaFree-Regular |
| Versiune | Version 1.000 |
| Nume PostScript | JesayaFree-Regular |
| Producător | JesayaFree-Regular |
| Mărime | 120 Kb |
| Marcă comercială | Jesaya is a trademark of Typodermic Fonts |
| Designer | Ray Larabie |
| URL-ul designerului | http://www.typodermic.com |
| URL-ul furnizorului | http://www.typodermic.com |
| Descriere | Did you know Jesaya comes in a super fat version and an ultra skinny version? Check it out at www.typodermic.com |

Puteți conecta fontul JesayaFree-Regular la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=jesayafree-regular" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=jesayafree-regular);
Activați fontul textului în selectorul dvs.:
font-family: 'JesayaFree-Regular', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=jesayafree-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JesayaFree-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JesayaFree-Regular!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: