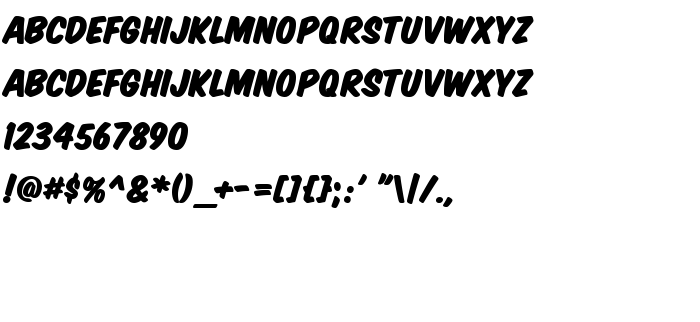
De pe această pagină puteți descărca fontul Komika Title - Paint versiunea 2.0, care aparține familiei Komika Title - Paint (Regular contur). Producătorul fontului este Komika-Title---Paint. Designer - WolfBainX & Apostrophe (pentru comunicare, folosiți următoarea adresă: mailto:[email protected]). Descărcați Komika Title - Paint gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: all caps, brushed, casual. Mărime font - doar 57 Kb
| Drepturi de autor | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Familie | Komika Title - Paint |
| Contur | Regular |
| Identitate | Komika Title Paint: 2001 |
| Nume complet | Komika Title - Paint |
| Versiune | 2.0 |
| Nume PostScript | KomikaTitle-Paint |
| Producător | Komika-Title---Paint |
| Mărime | 57 Kb |
| Designer | WolfBainX & Apostrophe |
| URL-ul designerului | mailto:[email protected] |
| URL-ul furnizorului | [email protected] |
| Descriere | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Puteți conecta fontul Komika Title - Paint la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=komika-title-paint" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=komika-title-paint);
Activați fontul textului în selectorul dvs.:
font-family: 'Komika Title - Paint', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=komika-title-paint" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Paint', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Paint!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: