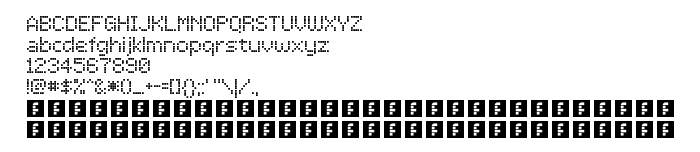
De pe această pagină puteți descărca fontul LCDDot Regular versiunea Version 1.0, care aparține familiei LCDDot (Regular contur). Producătorul fontului este LCDDot-Regular. Designer - BLackX (pentru comunicare, folosiți următoarea adresă: http://fontstruct.fontshop.com/fontstructions/show/67177). Descărcați LCDDot Regular gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi latine, fonturi lcd. Mărime font - doar 29 Kb
| Drepturi de autor | Copyright BLackX 2008 |
| Familie | LCDDot |
| Contur | Regular |
| Identitate | FontStruct LCDDot |
| Nume complet | LCDDot Regular |
| Versiune | Version 1.0 |
| Nume PostScript | LCDDot |
| Producător | LCDDot-Regular |
| Mărime | 29 Kb |
| Marcă comercială | FontStruct is a trademark of FSI FontShop International GmbH |
| Designer | BLackX |
| URL-ul designerului | http://fontstruct.fontshop.com/fontstructions/show/67177 |
| URL-ul furnizorului | http://www.fontshop.com |
| Descriere | This font was created using FontStruct (http://fontstruct.fontshop.com) |
| Descrierea licenței | Creative Commons Attribution Share Alike |
| URL of license | http://creativecommons.org/licenses/by-sa/3.0/ |

Puteți conecta fontul LCDDot Regular la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=lcddot-regular" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=lcddot-regular);
Activați fontul textului în selectorul dvs.:
font-family: 'LCDDot Regular', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=lcddot-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LCDDot Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LCDDot Regular!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: