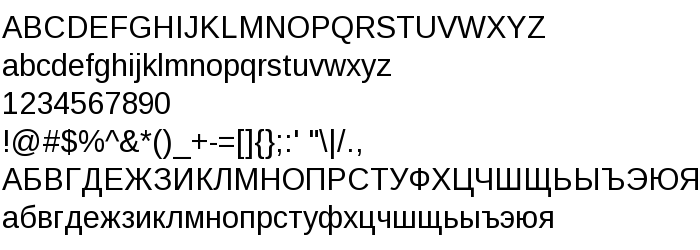
De pe această pagină puteți descărca fontul Liberation Sans versiunea Version 1.00, care aparține familiei Liberation Sans (Regular contur). Producătorul fontului este Ascender Corporation. Designer - Steve Matteson (pentru comunicare, folosiți următoarea adresă: http://www.ascendercorp.com/typedesigners.html). Descărcați Liberation Sans gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi fără serife, headings. Mărime font - doar 109 Kb
| Familie | Liberation Sans |
| Contur | Regular |
| Identitate | Ascender - Liberation Sans |
| Nume complet | Liberation Sans |
| Versiune | Version 1.00 |
| Nume PostScript | LiberationSans |
| Producător | Ascender Corporation |
| Mărime | 109 Kb |
| Marcă comercială | Liberation is a trademark of Red Hat, Inc. registered in U.S. Patent and Trademark Office and certain other jurisdictions. |
| Designer | Steve Matteson |
| URL-ul designerului | http://www.ascendercorp.com/typedesigners.html |
| URL-ul furnizorului | http://www.ascendercorp.com/ |
| Descrierea licenței | Use of this Liberation font software is subject to the license agreement under which you accepted the Liberation font software. |
| URL of license | http://www.ascendercorp.com/liberation.html |

Puteți conecta fontul Liberation Sans la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=liberation-sans" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=liberation-sans);
Activați fontul textului în selectorul dvs.:
font-family: 'Liberation Sans', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=liberation-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Liberation Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Liberation Sans!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: