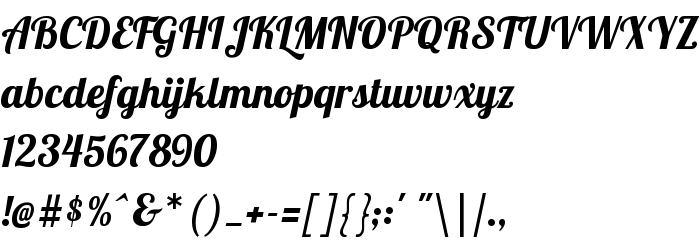
De pe această pagină puteți descărca fontul Lobster versiunea Version 1.004, care aparține familiei Lobster (Regular contur). Producătorul fontului este Lobster. Designer - Pablo Impallari (pentru comunicare, folosiți următoarea adresă: www.impallari.com). Descărcați Lobster gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: brushed script, casual, fonturi chirilice. Mărime font - doar 138 Kb
| Drepturi de autor | Copyright (c) 2010 by Pablo Impallari. www.impallari.com. All rights reserved. |
| Familie | Lobster |
| Contur | Regular |
| Identitate | PabloImpallari.www.impallari.com: Lobster 1.4: 2010 |
| Nume complet | Lobster |
| Versiune | Version 1.004 |
| Nume PostScript | Lobster |
| Producător | Lobster |
| Mărime | 138 Kb |
| Marcă comercială | Lobster 1.4 is a trademark of Pablo Impallari. www.impallari.com. |
| Designer | Pablo Impallari |
| URL-ul designerului | www.impallari.com |
| URL-ul furnizorului | www.impallari.com |
| Descriere | Copyright (c) 2010 by Pablo Impallari. All rights reserved. |
| Descrierea licenței | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Lobster. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Puteți conecta fontul Lobster la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=lobster" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=lobster);
Activați fontul textului în selectorul dvs.:
font-family: 'Lobster', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=lobster" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lobster', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lobster!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: