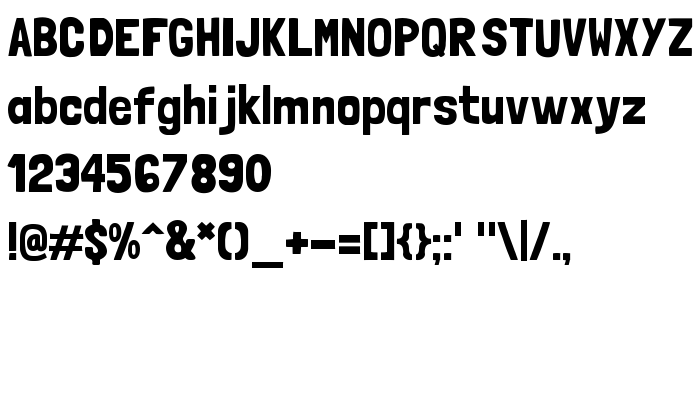
De pe această pagină puteți descărca fontul Londrina Solid versiunea Version 1.001 2011, care aparține familiei Londrina Solid (Regular contur). Producătorul fontului este Marcelo Magalh. Designer - Marcelo Magalhaes (pentru comunicare, folosiți următoarea adresă: www.marcelomagalhaes.net). Descărcați Londrina Solid gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: casual, fonturi scrise de mână, rough. Mărime font - doar 31 Kb
| Familie | Londrina Solid |
| Contur | Regular |
| Identitate | MarceloMagalhes: Londrina Solid: 2011 |
| Nume complet | Londrina Solid |
| Versiune | Version 1.001 2011 |
| Nume PostScript | LondrinaSolid-Regular |
| Producător | Marcelo Magalh |
| Mărime | 31 Kb |
| Marcă comercială | Londrina Solid is a trademark of Marcelo Magalh |
| Designer | Marcelo Magalhaes |
| URL-ul designerului | www.marcelomagalhaes.net |
| URL-ul furnizorului | www.tipospereira.com |
| Descrierea licenței | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Puteți conecta fontul Londrina Solid la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=londrina-solid" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=londrina-solid);
Activați fontul textului în selectorul dvs.:
font-family: 'Londrina Solid', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=londrina-solid" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Londrina Solid', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Londrina Solid!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: