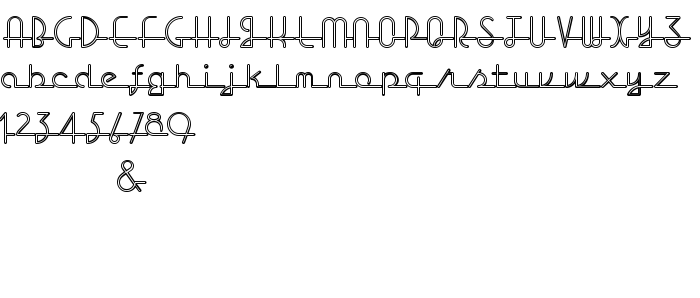
De pe această pagină puteți descărca fontul LostWages versiunea Converted from e:\nickfo~1\pcttf\LOW_____.TF1 by ALLTYPE, care aparține familiei LostWages (Regular contur). Producătorul fontului este LostWages. Descărcați LostWages gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi latine, fonturi scrise de mână. Mărime font - doar 85 Kb
| Drepturi de autor | (c) 2000 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Familie | LostWages |
| Contur | Regular |
| Identitate | ALLTYPE:LostWages Regular:ATECH |
| Nume complet | LostWages |
| Versiune | Converted from e:\nickfo~1\pcttf\LOW_____.TF1 by ALLTYPE |
| Nume PostScript | LostWages |
| Producător | LostWages |
| Mărime | 85 Kb |

Puteți conecta fontul LostWages la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=lostwages" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=lostwages);
Activați fontul textului în selectorul dvs.:
font-family: 'LostWages', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=lostwages" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LostWages', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LostWages!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
« John Doe
Fontul următor: