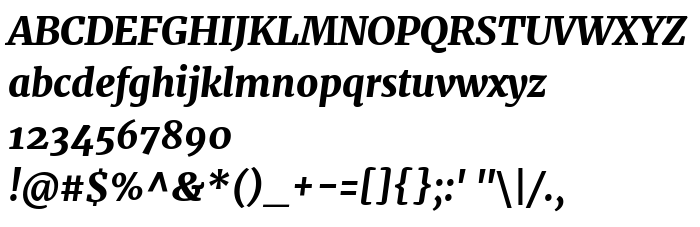
De pe această pagină puteți descărca fontul Merriweather Heavy Italic versiunea Version 1.001, care aparține familiei Merriweather (Heavy Italic contur). Producătorul fontului este Eben Sorkin. Designer - Eben Sorkin (pentru comunicare, folosiți următoarea adresă: sorkintype.com). Descărcați Merriweather Heavy Italic gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi cu serife, paragraph. Mărime font - doar 42 Kb
| Familie | Merriweather |
| Contur | Heavy Italic |
| Identitate | EbenSorkin: Merriweather Heavy Italic: 2013 |
| Nume complet | Merriweather Heavy Italic |
| Versiune | Version 1.001 |
| Nume PostScript | Merriweather-HeavyItalic |
| Producător | Eben Sorkin |
| Mărime | 42 Kb |
| Marcă comercială | Merriweather is a trademark of Sorkin Type Co. |
| Designer | Eben Sorkin |
| URL-ul designerului | sorkintype.com |
| URL-ul furnizorului | sorkintype.com |
| Descrierea licenței | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Puteți conecta fontul Merriweather Heavy Italic la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=merriweather-heavy-italic" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=merriweather-heavy-italic);
Activați fontul textului în selectorul dvs.:
font-family: 'Merriweather Heavy Italic', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=merriweather-heavy-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merriweather Heavy Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merriweather Heavy Italic!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: