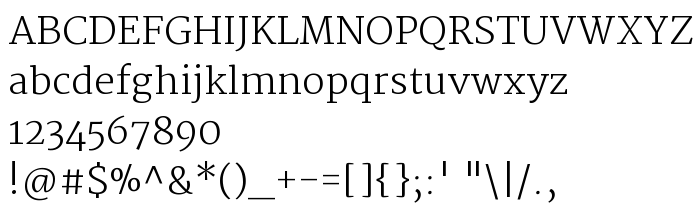
De pe această pagină puteți descărca fontul Merriweather Light versiunea Version 1.003, care aparține familiei Merriweather (Light contur). Producătorul fontului este Sorkin Type Co.. Designer - Eben Sorkin ( [email protected] ) (pentru comunicare, folosiți următoarea adresă: sorkintype.com). Descărcați Merriweather Light gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi cu serife, paragraph. Mărime font - doar 32 Kb
| Familie | Merriweather |
| Contur | Light |
| Identitate | SorkinTypeCo.: Merriweather Light: 2011 |
| Nume complet | Merriweather Light |
| Versiune | Version 1.003 |
| Nume PostScript | Merriweather-Light |
| Producător | Sorkin Type Co. |
| Mărime | 32 Kb |
| Marcă comercială | Merriweather is a trademark of Sorkin Type Co. |
| Designer | Eben Sorkin ( [email protected] ) |
| URL-ul designerului | sorkintype.com |
| URL-ul furnizorului | sorkintype.com |
| Descrierea licenței | Copyright (c) 2010 by Eben Sorkin ([email protected]), with Reserved Font Name Merriweather. |
| URL of license | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL |

Puteți conecta fontul Merriweather Light la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=merriweather-light" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=merriweather-light);
Activați fontul textului în selectorul dvs.:
font-family: 'Merriweather Light', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=merriweather-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merriweather Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merriweather Light!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: