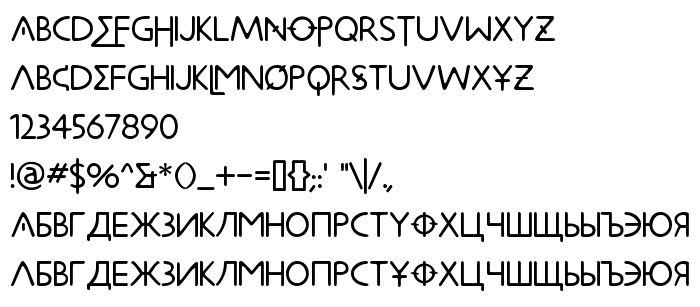
De pe această pagină puteți descărca fontul Metrolox versiunea 1.0; 2000;, care aparține familiei Metrolox (Regular contur). Producătorul fontului este Metrolox. Designer - Apostrophe & Karen Clemens (pentru comunicare, folosiți următoarea adresă: http://members.home.com/apostrophe/). Descărcați Metrolox gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi hieroglife, fonturi latine. Mărime font - doar 202 Kb
| Drepturi de autor | © Karen Clemens & Apostrophic Laboratories. All rights reserved. [email protected]. Loosley based on a few letters seen in the Enemy of the State movie titling. |
| Familie | Metrolox |
| Contur | Regular |
| Identitate | Apostrophe&KarenClemens: Metrolox: 2000 |
| Nume complet | Metrolox |
| Versiune | 1.0; 2000; |
| Nume PostScript | Metrolox |
| Producător | Metrolox |
| Mărime | 202 Kb |
| Designer | Apostrophe & Karen Clemens |
| URL-ul designerului | http://members.home.com/apostrophe/ |
| URL-ul furnizorului | http://members.home.com/apostrophe/ |
| Descriere | © Karen Clemens & Apostrophic Laboratories. All rights reserved. Email [email protected] for more information. Loosely based on a few letters seen in the Enemy of the State movie titling. The unicode release of this font contains 568 glyphs and offers support for more than 30 latin-based languages as well as a long list of code pages. Consult the font's documentation for technical details. |

Puteți conecta fontul Metrolox la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=metrolox" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=metrolox);
Activați fontul textului în selectorul dvs.:
font-family: 'Metrolox', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=metrolox" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Metrolox', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Metrolox!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.