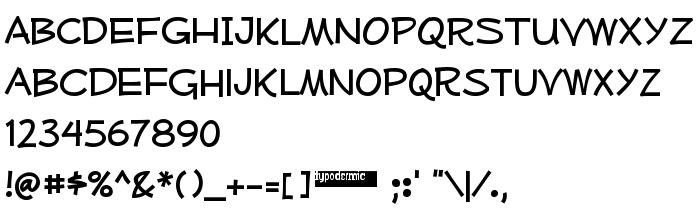
De pe această pagină puteți descărca fontul Mufferaw Free versiunea Version 2.100 2004, care aparține familiei Mufferaw Free (Regular contur). Producătorul fontului este Mufferaw-Free. Designer - Ray Larabie (pentru comunicare, folosiți următoarea adresă: http://www.typodermic.com). Descărcați Mufferaw Free gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi de benzi desenate, fonturi gratuite, fonturi latine. Mărime font - doar 51 Kb
| Drepturi de autor | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2004. Don't forget to have a look at the rest of the Mufferaw family at Typodermic. http://www.typodermic.com |
| Familie | Mufferaw Free |
| Contur | Regular |
| Identitate | RayLarabie: Mufferaw Free: 2004 |
| Nume complet | Mufferaw Free |
| Versiune | Version 2.100 2004 |
| Nume PostScript | MufferawFree |
| Producător | Mufferaw-Free |
| Mărime | 51 Kb |
| Marcă comercială | Mufferaw is a tradeark of Ray Larabie |
| Designer | Ray Larabie |
| URL-ul designerului | http://www.typodermic.com |
| URL-ul furnizorului | http://www.typodermic.com |

Puteți conecta fontul Mufferaw Free la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=mufferaw-free" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=mufferaw-free);
Activați fontul textului în selectorul dvs.:
font-family: 'Mufferaw Free', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=mufferaw-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mufferaw Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mufferaw Free!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
« Snidely
Fontul următor: