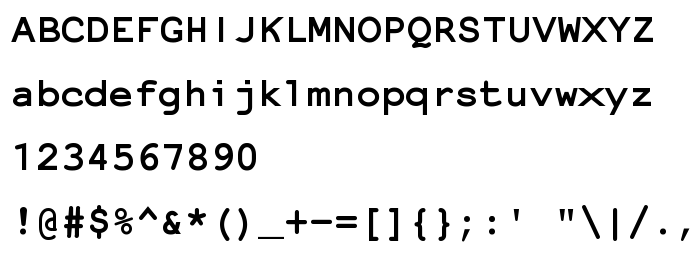
De pe această pagină puteți descărca fontul NotCourierSans versiunea Version 1.1, care aparține familiei NotCourierSans (Bold contur). Producătorul fontului este OSP. Designer - Harrisson, Pierre Huyghebaert, Femke Snelting, Ivan Monroy-Lopez, Yi Jiang, Nicolas Malev (pentru comunicare, folosiți următoarea adresă: http://ospublish.constantvzw.org/). Descărcați NotCourierSans gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: contemporary, fonturi chirilice, paragraph. Mărime font - doar 59 Kb
| Familie | NotCourierSans |
| Contur | Bold |
| Identitate | FontForge : NotCourierSans : 15-5-2009 |
| Nume complet | NotCourierSans |
| Versiune | Version 1.1 |
| Nume PostScript | NotCourierSans-Bold |
| Producător | OSP |
| Mărime | 59 Kb |
| Designer | Harrisson, Pierre Huyghebaert, Femke Snelting, Ivan Monroy-Lopez, Yi Jiang, Nicolas Malev |
| URL-ul designerului | http://ospublish.constantvzw.org/ |
| Descrierea licenței | This Font Software is an open font and is released under the GPL v2 with font exception; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation. |

Puteți conecta fontul NotCourierSans la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=notcouriersans" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=notcouriersans);
Activați fontul textului în selectorul dvs.:
font-family: 'NotCourierSans', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=notcouriersans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'NotCourierSans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with NotCourierSans!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: