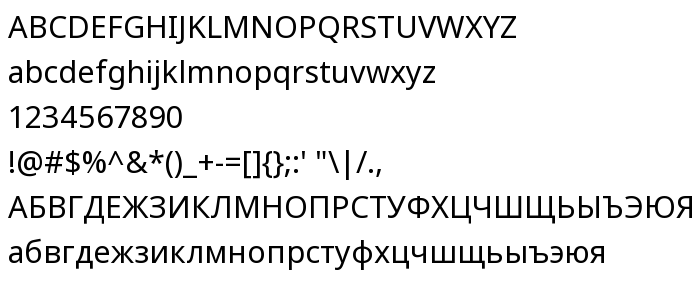
De pe această pagină puteți descărca fontul Noto Sans versiunea Version 1.04, care aparține familiei Noto Sans (Regular contur). Producătorul fontului este Monotype Imaging Inc.. Designer - Monotype Design team (pentru comunicare, folosiți următoarea adresă: http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Descărcați Noto Sans gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi fără serife, headings. Mărime font - doar 300 Kb
| Familie | Noto Sans |
| Contur | Regular |
| Identitate | Monotype Imaging - Noto Sans |
| Nume complet | Noto Sans |
| Versiune | Version 1.04 |
| Nume PostScript | NotoSans |
| Producător | Monotype Imaging Inc. |
| Mărime | 300 Kb |
| Marcă comercială | Noto is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Designer | Monotype Design team |
| URL-ul designerului | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| URL-ul furnizorului | http://code.google.com/p/noto/ |
| Descrierea licenței | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Puteți conecta fontul Noto Sans la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=noto-sans" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=noto-sans);
Activați fontul textului în selectorul dvs.:
font-family: 'Noto Sans', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=noto-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Noto Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Noto Sans!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: