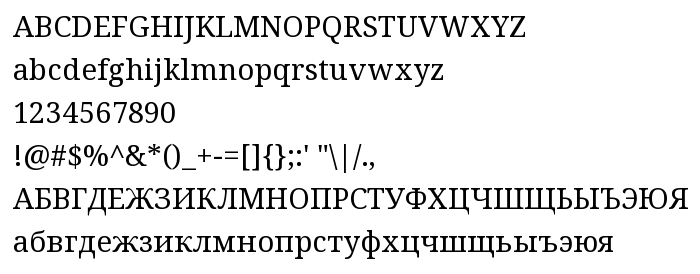
De pe această pagină puteți descărca fontul Noto Serif versiunea Version 1.02, care aparține familiei Noto Serif (Regular contur). Producătorul fontului este Monotype Imaging Inc.. Designer - Monotype Design team (pentru comunicare, folosiți următoarea adresă: http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Descărcați Noto Serif gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi cu serife, serif, transitional. Mărime font - doar 343 Kb
| Familie | Noto Serif |
| Contur | Regular |
| Identitate | Monotype Imaging - Noto Serif |
| Nume complet | Noto Serif |
| Versiune | Version 1.02 |
| Nume PostScript | NotoSerif |
| Producător | Monotype Imaging Inc. |
| Mărime | 343 Kb |
| Marcă comercială | Noto is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Designer | Monotype Design team |
| URL-ul designerului | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| URL-ul furnizorului | http://code.google.com/p/noto/ |
| Descrierea licenței | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Puteți conecta fontul Noto Serif la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=noto-serif" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=noto-serif);
Activați fontul textului în selectorul dvs.:
font-family: 'Noto Serif', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=noto-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Noto Serif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Noto Serif!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor:
Numans »