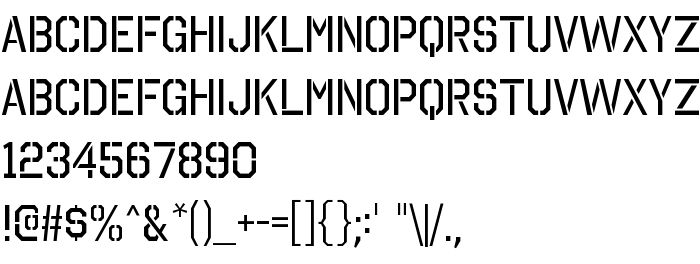
De pe această pagină puteți descărca fontul Octin Stencil Free versiunea Version 1.000, care aparține familiei Octin Stencil Free (Regular contur). Producătorul fontului este Octin-Stencil-Free. Designer - Ray Larabie (pentru comunicare, folosiți următoarea adresă: http://www.typodermic.com). Descărcați Octin Stencil Free gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi gratuite, fonturi latine, fonturi șablon. Mărime font - doar 101 Kb
| Drepturi de autor | (c) 2007 Typodermic. This font is freeware. Read attached text file for details. Don't forget to have a look at the rest of the Octin families at Typodermic. http://www.typodermic.com |
| Familie | Octin Stencil Free |
| Contur | Regular |
| Identitate | RayLarabie: Octin Stencil Free: 2007 |
| Nume complet | Octin Stencil Free |
| Versiune | Version 1.000 |
| Nume PostScript | OctinStencilFree |
| Producător | Octin-Stencil-Free |
| Mărime | 101 Kb |
| Marcă comercială | Octin is a trademark of Typodermic |
| Designer | Ray Larabie |
| URL-ul designerului | http://www.typodermic.com |
| URL-ul furnizorului | http://www.typodermic.com |
| Descriere | If this font came without a "Typodermic Freeware EULA" file then it was stolen. Please let us know about it at [email protected] |

Puteți conecta fontul Octin Stencil Free la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=octin-stencil-free" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=octin-stencil-free);
Activați fontul textului în selectorul dvs.:
font-family: 'Octin Stencil Free', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=octin-stencil-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Octin Stencil Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Octin Stencil Free!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: