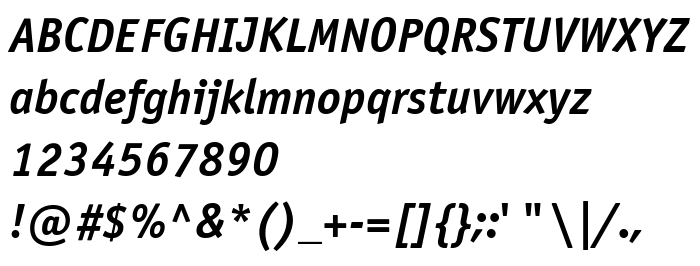
De pe această pagină puteți descărca fontul OfficinaSansMACCTT BoldItalic versiunea TrueType Maker version 3.00.00, care aparține familiei OfficinaSansMACCTT (Bold Italic contur). Producătorul fontului este OfficinaSansMACCTT-BoldItalic. Descărcați OfficinaSansMACCTT BoldItalic gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi cu serife, fonturi latine. Mărime font - doar 65 Kb
| Drepturi de autor | Copyright (c) 1990-1996 ParaGraph. All Rights Reserved. ITC Officina Sans is a registered trade mark of International Typeface Corporation. |
| Familie | OfficinaSansMACCTT |
| Contur | Bold Italic |
| Identitate | ParaGraph:OfficinaSansMACCTT BoldItalic:1996 |
| Nume complet | OfficinaSansMACCTT BoldItalic |
| Versiune | TrueType Maker version 3.00.00 |
| Nume PostScript | OfficinaSansMACC-BoldItalic |
| Producător | OfficinaSansMACCTT-BoldItalic |
| Mărime | 65 Kb |
| Marcă comercială | This software is a property of ParaGraph. ITC Officina Sans is a registered trade mark of International Typeface Corporation. |

Puteți conecta fontul OfficinaSansMACCTT BoldItalic la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=officinasansmacctt-bolditalic" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=officinasansmacctt-bolditalic);
Activați fontul textului în selectorul dvs.:
font-family: 'OfficinaSansMACCTT BoldItalic', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=officinasansmacctt-bolditalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'OfficinaSansMACCTT BoldItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with OfficinaSansMACCTT BoldItalic!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: