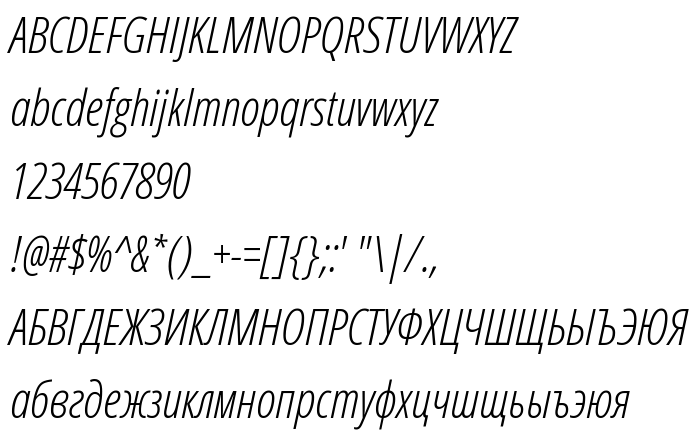
De pe această pagină puteți descărca fontul Open Sans Cond Light Italic versiunea Version 1.10, care aparține familiei Open Sans Condensed Light (Italic contur). Producătorul fontului este Ascender Corporation. Designer - Ascender Fonts (pentru comunicare, folosiți următoarea adresă: http://www.ascendercorp.com/typedesigners.html). Descărcați Open Sans Cond Light Italic gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: condensed, fonturi chirilice, fonturi fără serife. Mărime font - doar 206 Kb
| Familie | Open Sans Condensed Light |
| Contur | Italic |
| Identitate | Ascender - Open Sans Condensed Light Italic Build 100 |
| Nume complet | Open Sans Cond Light Italic |
| Versiune | Version 1.10 |
| Nume PostScript | OpenSans-CondensedLightItalic |
| Producător | Ascender Corporation |
| Mărime | 206 Kb |
| Marcă comercială | Open Sans is a trademark of Google and may be registered in certain jurisdictions. |
| Designer | Ascender Fonts |
| URL-ul designerului | http://www.ascendercorp.com/typedesigners.html |
| URL-ul furnizorului | http://www.ascendercorp.com/ |
| Descrierea licenței | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Puteți conecta fontul Open Sans Cond Light Italic la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=open-sans-cond-light-italic" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=open-sans-cond-light-italic);
Activați fontul textului în selectorul dvs.:
font-family: 'Open Sans Cond Light Italic', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=open-sans-cond-light-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Open Sans Cond Light Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Open Sans Cond Light Italic!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: