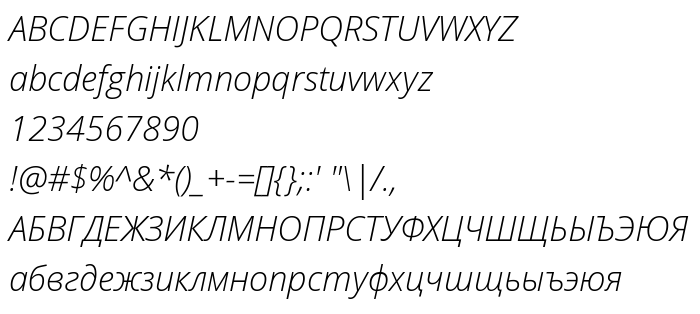
De pe această pagină puteți descărca fontul Open Sans Light Italic versiunea Version 1.10, care aparține familiei Open Sans Light (Italic contur). Producătorul fontului este Open-Sans-Light-Italic. Descărcați Open Sans Light Italic gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi decorative, fonturi fără serife. Mărime font - doar 208 Kb
| Drepturi de autor | Digitized data copyright © 2010-2011, Google Corporation. |
| Familie | Open Sans Light |
| Contur | Italic |
| Identitate | Ascender - Open Sans Light Italic Build 100 |
| Nume complet | Open Sans Light Italic |
| Versiune | Version 1.10 |
| Nume PostScript | OpenSansLight-Italic |
| Producător | Open-Sans-Light-Italic |
| Mărime | 208 Kb |
| Marcă comercială | Open Sans is a trademark of Google and may be registered in certain jurisdictions. |
| URL-ul designerului | http://www.ascendercorp.com/typedesigners.html |
| URL-ul furnizorului | http://www.ascendercorp.com/ |
| Descrierea licenței | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Puteți conecta fontul Open Sans Light Italic la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=open-sans-light-italic" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=open-sans-light-italic);
Activați fontul textului în selectorul dvs.:
font-family: 'Open Sans Light Italic', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=open-sans-light-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Open Sans Light Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Open Sans Light Italic!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: