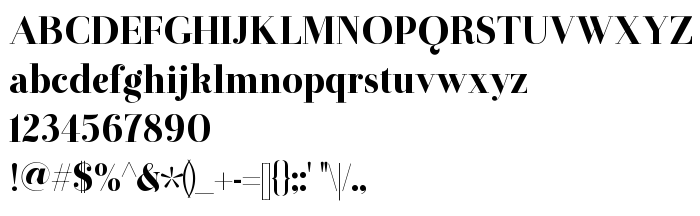
De pe această pagină puteți descărca fontul Otama.ep versiunea Version 1.000;PS (version unavailable);hotconv 1.0.49;makeotf.lib2.0.14853 DEVELOPMENT, care aparține familiei Otama.ep (Regular contur). Designer - Tim Donaldson. Descărcați Otama.ep gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: elegant, fonturi cu serife, paragraph. Mărime font - doar 34 Kb
| Familie | Otama.ep |
| Contur | Regular |
| Identitate | 1.000;UKWN;Otama-ep |
| Nume complet | Otama.ep |
| Versiune | Version 1.000;PS (version unavailable);hotconv 1.0.49;makeotf.lib2.0.14853 DEVELOPMENT |
| Nume PostScript | Otama-ep |
| Mărime | 34 Kb |
| Marcă comercială | Please refer to the Copyright section for the font trademark attribution notices. |
| Designer | Tim Donaldson |
| Descrierea licenței | The Otama e.p. Font Release. Feel free to share and upload this font to friends, family and colleagues, or use in your commercial work. Many, many features and refinements are constantly in the works. So if you would like to be kept updated as I work towards a full typeface release (I know I would!), feel free to email [email protected]. If you've found this typeface helpful, please check out my other typeface at: www.pyespatypeface.com Cheers, Tim Donaldson 7 May 2011 |

Puteți conecta fontul Otama.ep la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=otama-ep" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=otama-ep);
Activați fontul textului în selectorul dvs.:
font-family: 'Otama.ep', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=otama-ep" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Otama.ep', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Otama.ep!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: