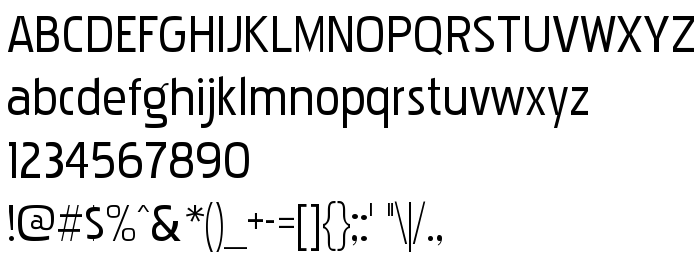
De pe această pagină puteți descărca fontul Pakenham Free versiunea Version 2.200 2004, care aparține familiei Pakenham Free (Regular contur). Producătorul fontului este Pakenham-Free. Designer - Ray Larabie (pentru comunicare, folosiți următoarea adresă: http://www.typodermic.com). Descărcați Pakenham Free gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi fără serife, fonturi gratuite, fonturi latine. Mărime font - doar 53 Kb
| Drepturi de autor | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2004. Don't forget to have a look at the rest of the Pakenham family at Typodermic. http://www.typodermic.com |
| Familie | Pakenham Free |
| Contur | Regular |
| Identitate | RayLarabie: Pakenham Free: 2004 |
| Nume complet | Pakenham Free |
| Versiune | Version 2.200 2004 |
| Nume PostScript | PakenhamFree |
| Producător | Pakenham-Free |
| Mărime | 53 Kb |
| Marcă comercială | Pakenham is a trademark of Ray Larabie. |
| Designer | Ray Larabie |
| URL-ul designerului | http://www.typodermic.com |
| URL-ul furnizorului | http://www.typodermic.com |

Puteți conecta fontul Pakenham Free la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=pakenham-free" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=pakenham-free);
Activați fontul textului în selectorul dvs.:
font-family: 'Pakenham Free', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=pakenham-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pakenham Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pakenham Free!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: