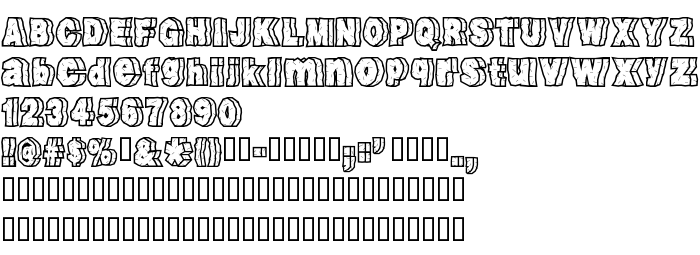
De pe această pagină puteți descărca fontul RockFont versiunea Macromedia Fontographer 4.1.5 11/23/01, care aparține familiei RockFont (Regular contur). Producătorul fontului este RockFont. Descărcați RockFont gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi 3d, fonturi latine. Mărime font - doar 59 Kb
| Drepturi de autor | RockFont by J.F.Y.Daniel Gauthier - GautFonts |
| Familie | RockFont |
| Contur | Regular |
| Identitate | Macromedia Fontographer 4.1.5 RockFont |
| Nume complet | RockFont |
| Versiune | Macromedia Fontographer 4.1.5 11/23/01 |
| Nume PostScript | RockFont |
| Producător | RockFont |
| Mărime | 59 Kb |

Puteți conecta fontul RockFont la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=rockfont" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=rockfont);
Activați fontul textului în selectorul dvs.:
font-family: 'RockFont', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=rockfont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'RockFont', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with RockFont!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: