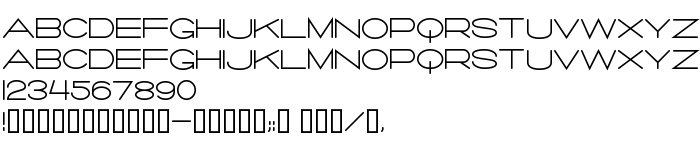
De pe această pagină puteți descărca fontul Salaryman versiunea Macromedia Fontographer 4.1.5 9/25/05, care aparține familiei Salaryman (Regular contur). Designer - Rotodesign. Descărcați Salaryman gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: all caps, clean, fonturi fără serife. Mărime font - doar 15 Kb
| Familie | Salaryman |
| Contur | Regular |
| Identitate | Macromedia Fontographer 4.1.5 Salaryman |
| Nume complet | Salaryman |
| Versiune | Macromedia Fontographer 4.1.5 9/25/05 |
| Nume PostScript | Salaryman |
| Mărime | 15 Kb |
| Designer | Rotodesign |
| Descrierea licenței | Congratulations on your download of this fine Rotodesign brand font product. We hope it will bring you many hours of typesetting pleasure and riches beyond your wildest dreams. We DO NOT, however, guarantee either of these things. Your mileage may vary. This font is freeware, and is provided with no warranties as to its quality or its utility. After all, how much did you pay? Anyway, this font can be copied and used as you wish provided all copies include this readme file. Don't lie to your friends and tell 'em you made it yourself. You only cheat yourself when you do that. In the unlikely event you use this font to design something really cool or that makes you a ton of cash money, that's okay with me, just send me a copy or two of the finished item, and remember me when you get rich and famous. Enjoy! ©2006 Patrick Broderick Rotodesign http://www.rotodesign.com [email protected] Rotodesign 1288 Columbus Ave. #176 San Francisco, CA 94133 |

Puteți conecta fontul Salaryman la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=salaryman" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=salaryman);
Activați fontul textului în selectorul dvs.:
font-family: 'Salaryman', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=salaryman" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Salaryman', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Salaryman!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
« Sail
Fontul următor: