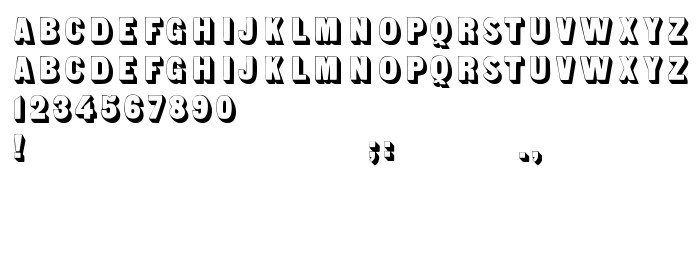
De pe această pagină puteți descărca fontul Sans Serif Shaded versiunea Version 1.0; 2002; initial release, care aparține familiei Sans Serif Shaded (Regular contur). Producătorul fontului este Sans-Serif-Shaded. Designer - Dieter Steffmann (pentru comunicare, folosiți următoarea adresă: http://www.steffmann.de). Descărcați Sans Serif Shaded gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi 3d, fonturi latine. Mărime font - doar 45 Kb
| Drepturi de autor | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Sans Serif Shaded von Stephenson, Blake & Co. Ltd., Sheffield. Eine der huebschesten Endstrichlosen aus dem zweiten Viertel des 19. Jahrhunderts. Digitalisiert durch Dieter Steffmann, |
| Familie | Sans Serif Shaded |
| Contur | Regular |
| Identitate | TypographerMediengestaltung: Sans Serif Shaded: 2002 |
| Nume complet | Sans Serif Shaded |
| Versiune | Version 1.0; 2002; initial release |
| Nume PostScript | SansSerifShaded |
| Producător | Sans-Serif-Shaded |
| Mărime | 45 Kb |
| Designer | Dieter Steffmann |
| URL-ul designerului | http://www.steffmann.de |
| URL-ul furnizorului | http://www.steffmann.de |
| Descriere | Sans Serif Shaded von Stephenson, Blake & Co. Ltd., Sheffield. Eine der huebschesten Endstrichlosen aus dem zweiten Viertel des 19. Jahrhunderts. Digitalisiert durch Dieter Steffmann, Kreuztal. |
| Descrierea licenței | Have fun and enjoy |
| URL of license | http://www.steffmann.de |

Puteți conecta fontul Sans Serif Shaded la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=sans-serif-shaded" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=sans-serif-shaded);
Activați fontul textului în selectorul dvs.:
font-family: 'Sans Serif Shaded', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=sans-serif-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sans Serif Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sans Serif Shaded!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: