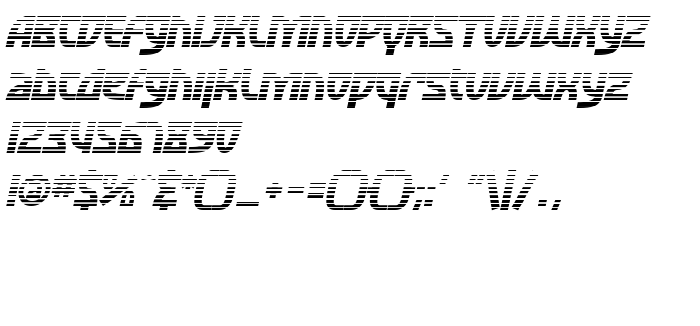
De pe această pagină puteți descărca fontul SF Retroesque FX Oblique versiunea ver 2.0; 2000. Freeware., care aparține familiei SF Retroesque FX (Oblique contur). Producătorul fontului este SF-Retroesque-FX-Oblique. Designer - ShyFonts Type Foundry (pentru comunicare, folosiți următoarea adresă: http://www.shyfonts.com). Descărcați SF Retroesque FX Oblique gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi gratuite, fonturi latine, fonturi retro. Mărime font - doar 95 Kb
| Drepturi de autor | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Familie | SF Retroesque FX |
| Contur | Oblique |
| Identitate | ShyFontsTypeFoundry: SF Retroesque FX Oblique: 2000 |
| Nume complet | SF Retroesque FX Oblique |
| Versiune | ver 2.0; 2000. Freeware. |
| Nume PostScript | SFRetroesqueFX-Oblique |
| Producător | SF-Retroesque-FX-Oblique |
| Mărime | 95 Kb |
| Marcă comercială | SF Retroesque FX Oblique is a trademark of the ShyFonts Type Foundry. |
| Designer | ShyFonts Type Foundry |
| URL-ul designerului | http://www.shyfonts.com |
| URL-ul furnizorului | http://www.shyfonts.com |
| Descriere | SF Retroesque FX Oblique is a trademark of the ShyFonts Type Foundry. |

Puteți conecta fontul SF Retroesque FX Oblique la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=sf-retroesque-fx-oblique" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=sf-retroesque-fx-oblique);
Activați fontul textului în selectorul dvs.:
font-family: 'SF Retroesque FX Oblique', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=sf-retroesque-fx-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Retroesque FX Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Retroesque FX Oblique!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: