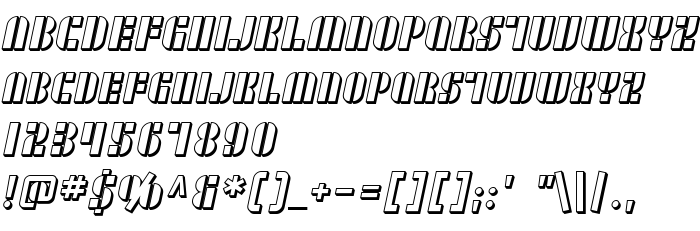
De pe această pagină puteți descărca fontul SF RetroSplice SC Shaded versiunea ver 1.0; 2001. Freeware., care aparține familiei SF RetroSplice SC Shaded (Regular contur). Producătorul fontului este SF-RetroSplice-SC-Shaded. Designer - ShyFonts Type Foundry (pentru comunicare, folosiți următoarea adresă: http://www.shyfonts.com/). Descărcați SF RetroSplice SC Shaded gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi 3d, fonturi gratuite, fonturi latine. Mărime font - doar 54 Kb
| Drepturi de autor | Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved. |
| Familie | SF RetroSplice SC Shaded |
| Contur | Regular |
| Identitate | ShyFontsTypeFoundry: SF RetroSplice SC Shaded: 2001 |
| Nume complet | SF RetroSplice SC Shaded |
| Versiune | ver 1.0; 2001. Freeware. |
| Nume PostScript | SFRetroSpliceSCShaded |
| Producător | SF-RetroSplice-SC-Shaded |
| Mărime | 54 Kb |
| Marcă comercială | SF RetroSplice SC Shaded is a trademark of the ShyFonts Type Foundry. |
| Designer | ShyFonts Type Foundry |
| URL-ul designerului | http://www.shyfonts.com/ |
| URL-ul furnizorului | http://www.shyfonts.com/ |
| Descriere | SF RetroSplice SC Shaded is a trademark of the ShyFonts Type Foundry. |

Puteți conecta fontul SF RetroSplice SC Shaded la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=sf-retrosplice-sc-shaded" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=sf-retrosplice-sc-shaded);
Activați fontul textului în selectorul dvs.:
font-family: 'SF RetroSplice SC Shaded', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=sf-retrosplice-sc-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF RetroSplice SC Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF RetroSplice SC Shaded!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: