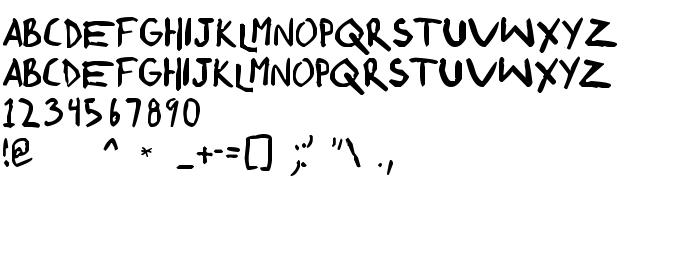
De pe această pagină puteți descărca fontul shonen punk! custom versiunea Version 1.00 October 21, 2006, initial release, care aparține familiei Shonen Punk! custom (Regular contur). Producătorul fontului este shonen-punk!-custom. Descărcați shonen punk! custom gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi de benzi desenate, fonturi gratuite, fonturi latine. Mărime font - doar 20 Kb
| Drepturi de autor | Shonen Punk! Custom © Shonen Fonts!. 2006. All Rights Reserved |
| Familie | Shonen Punk! custom |
| Contur | Regular |
| Identitate | shonen punk! custom:Version 1.00 |
| Nume complet | shonen punk! custom |
| Versiune | Version 1.00 October 21, 2006, initial release |
| Nume PostScript | shonenpunk!custom |
| Producător | shonen-punk!-custom |
| Mărime | 20 Kb |
| URL-ul designerului | http://shonenpunk.com |
| Descriere | This font was created using Font Creator 5.0 from High-Logic.com |
| Descrierea licenței | This font is availible as Freeware for non-commercial work from ShonenFonts!. If you wish to use for commercial work contact Andeh @ [email protected]. www.shonenpunkcom |

Puteți conecta fontul shonen punk! custom la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=shonen-punk-custom" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=shonen-punk-custom);
Activați fontul textului în selectorul dvs.:
font-family: 'shonen punk! custom', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=shonen-punk-custom" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'shonen punk! custom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with shonen punk! custom!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor:
Shank »