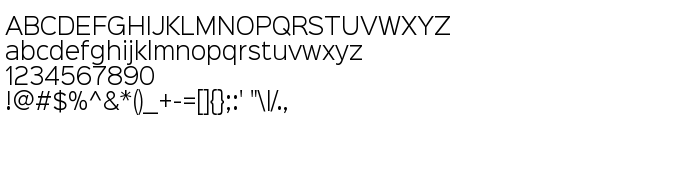
De pe această pagină puteți descărca fontul Sinkin Sans 300 Light versiunea Sinkin Sans (version 1.0) by Keith Bates , care aparține familiei Sinkin Sans 300 Light (Regular contur). Producătorul fontului este K-Type. Designer - Keith Bates. Descărcați Sinkin Sans 300 Light gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi fără serife, headings, oblique. Mărime font - doar 36 Kb
| Familie | Sinkin Sans 300 Light |
| Contur | Regular |
| Identitate | pyrs: Sinkin Sans 300 Light: 2014 |
| Nume complet | Sinkin Sans 300 Light |
| Versiune | Sinkin Sans (version 1.0) by Keith Bates |
| Nume PostScript | SinkinSans-300Light |
| Producător | K-Type |
| Mărime | 36 Kb |
| Marcă comercială | Sinkin Sans is a trademark of K-Type |
| Designer | Keith Bates |
| URL-ul furnizorului | www.k-type.com |
| Descrierea licenței | All weights of SINKIN SANS are totally free for commercial and personal use as desktop and web fonts. You can freely distribute and modify SINKIN SANS provided the original copyright and license information, and details of any modifications, are included. SINKIN SANS is gifted 'as is', without warranty. SINKIN SANS is a trademark of K-Type. Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0.html |

Puteți conecta fontul Sinkin Sans 300 Light la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=sinkin-sans-300-light" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=sinkin-sans-300-light);
Activați fontul textului în selectorul dvs.:
font-family: 'Sinkin Sans 300 Light', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=sinkin-sans-300-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sinkin Sans 300 Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sinkin Sans 300 Light!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: