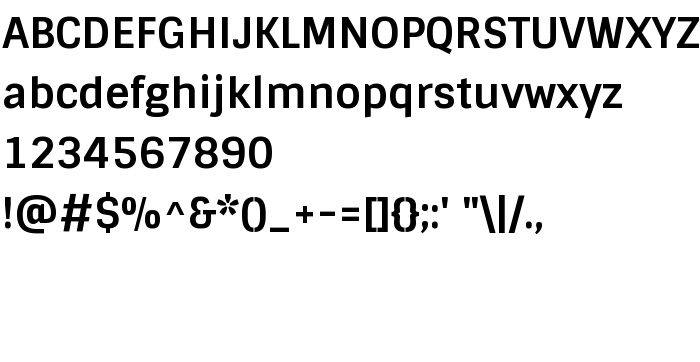
De pe această pagină puteți descărca fontul Sintony Bold versiunea Version 1.001, care aparține familiei Sintony (Bold contur). Producătorul fontului este Eduardo Rodriguez Tunni. Designer - Eduardo Rodriguez Tunni (pentru comunicare, folosiți următoarea adresă: http://www.tipo.net.ar). Descărcați Sintony Bold gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi fără serife, headings, paragraph. Mărime font - doar 22 Kb
| Familie | Sintony |
| Contur | Bold |
| Identitate | EduardoRodriguezTunni: Sintony Bold: 2013 |
| Nume complet | Sintony Bold |
| Versiune | Version 1.001 |
| Nume PostScript | Sintony-Bold |
| Producător | Eduardo Rodriguez Tunni |
| Mărime | 22 Kb |
| Marcă comercială | Sintony is a trademark of Eduardo Rodriguez Tunni. |
| Designer | Eduardo Rodriguez Tunni |
| URL-ul designerului | http://www.tipo.net.ar |
| URL-ul furnizorului | http://www.tipo.net.ar |
| Descrierea licenței | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Puteți conecta fontul Sintony Bold la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=sintony-bold" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=sintony-bold);
Activați fontul textului în selectorul dvs.:
font-family: 'Sintony Bold', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=sintony-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sintony Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sintony Bold!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor:
Sintony »