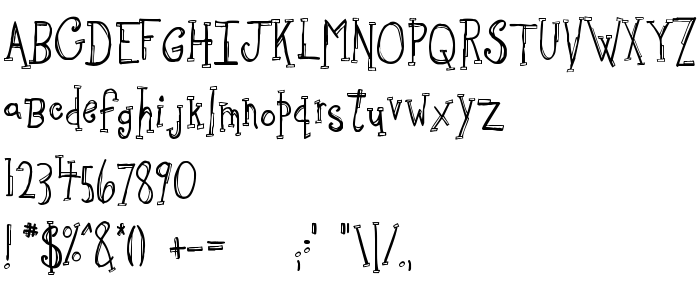
De pe această pagină puteți descărca fontul Sketchbook versiunea Version 11.27.98, care aparține familiei Sketchbook (Regular contur). Producătorul fontului este Sketchbook. Designer - UnAuthorized Type (pentru comunicare, folosiți următoarea adresă: http://members.xoom.com/UAtype/). Descărcați Sketchbook gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi gratuite, fonturi latine, fonturi pentru graffiti. Mărime font - doar 82 Kb
| Drepturi de autor | Freeware by: UnAuthorized Type |
| Familie | Sketchbook |
| Contur | Regular |
| Identitate | UAtype Sketchbook |
| Nume complet | Sketchbook |
| Versiune | Version 11.27.98 |
| Nume PostScript | Sketchbook |
| Producător | Sketchbook |
| Mărime | 82 Kb |
| Marcă comercială | UnAuthorized Type - Ben McGehee |
| Designer | UnAuthorized Type |
| URL-ul designerului | http://members.xoom.com/UAtype/ |
| URL-ul furnizorului | mailto:[email protected] |
| Descriere | I like to sketch sometimes. I'm not very good at it, though. Most everything turns into either letters or landscapes. But I was looking at some cartoons on the web, and the man had written sketchbook something like this. So I tried to simulate his style. I was pretty close, but no matter, it looks good. |
| Descrierea licenței | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Puteți conecta fontul Sketchbook la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=sketchbook" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=sketchbook);
Activați fontul textului în selectorul dvs.:
font-family: 'Sketchbook', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=sketchbook" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sketchbook', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sketchbook!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.