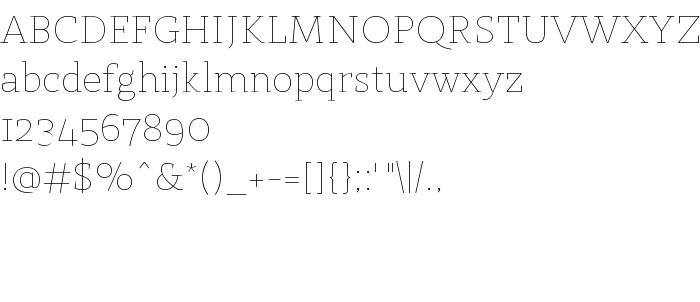
De pe această pagină puteți descărca fontul St Marie Thin versiunea 1.000, care aparține familiei St Marie (Thin contur). Producătorul fontului este Stereotypes.de. Designer - Sascha Timplan (pentru comunicare, folosiți următoarea adresă: http://www.stereotypes.de). Mărime font - doar 193 Kb
| Familie | St Marie |
| Contur | Thin |
| Identitate | Stereotypes.de: St Marie Thin: 2010 |
| Nume complet | St Marie Thin |
| Versiune | 1.000 |
| Nume PostScript | StMarie-Thin |
| Producător | Stereotypes.de |
| Mărime | 193 Kb |
| Marcă comercială | St Marie Thin is a trademark of Stereotypes.de. |
| Designer | Sascha Timplan |
| URL-ul designerului | http://www.stereotypes.de |
| Descrierea licenței | This font is licensed under a Creative Commons Attribution Share Alike license (http://creativecommons.org/licenses/by-sa/3.0/). Attribution-Share Alike 3.0 Unported You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). Share Alike. If you alter, transform, or build upon this work, you may distribute the resulting work only under the same, similar or a compatible license. For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |
| URL of license | http://creativecommons.org/licenses/by/3.0/ |

Puteți conecta fontul St Marie Thin la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=st-marie" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=st-marie);
Activați fontul textului în selectorul dvs.:
font-family: 'St Marie Thin', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=st-marie" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'St Marie Thin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with St Marie Thin!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: